En primer lugar hay que tener instalada la versión The Gimp 2.10.34, lo descargas de aquí. En segundo lugar os descargáis el complemento G’MIC de aquí, yo lo voy a descargar para Windows, que es lo que tengo en instalado en casa, otro día lo podemos instalar para Linux.
Partimos que habéis instalado la nueva versión de The Gimp y vamos a instalar G’MIC.
Hacemos doble clic sobre el paquete de instalación y nos aparece la siguiente pantalla. Seleccionamos el idioma y hacemos clic en el botón Aceptar.
Aceptamos las condiciones del servicio y hacemos clic en el botón Aceptar.
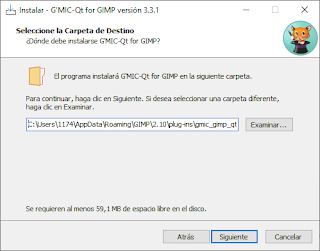
Seleccionamos la carpeta donde se instalará, antes de seguir adelante, copiamos este path que luego nos hará falta.
Finalmente hacemos clic en el botón Instalar para que comience la instalación.
Hacemos clic en el botón Finalizar y terminamos la instalación.
Ejecute The Gimp, vaya a la barra de menú, opción .Editar - Preferencias
Dentro del cuadro de diálogo que le muestra, en su parte izquierda, seleccione carpetas - complementos. Luego agregue una nueva entrada en la lista carpeta, agregando la ruta C:\Users\micarpetadeusuario\AppData\Roaming\GIMP\2.10\plug-ins\gmic_gimp_qt recién instalada y que copia con anterioridad.
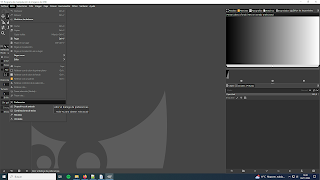
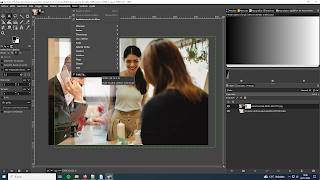
Reinicio The Gimp para ver que todo fue bien habrá una imagen.Haga clic en la opción de la barra de menú, Filtros - G’MIC-Qt
Le mostrará el cuadro de diálogo de G’MIC.
Espero les ayude en sus diseños.