
En primer lugar, aclarar que es un slider, para ello pueden visitar el artículo de la Wikipedia.
En segundo lugar he buscado una plantilla en Blogger que se preste a incluir un slider, hecho esto vayamos a al trabajo.
En el menú izquierdo, haga clic en la opción Diseño, le mostrará todas las áreas que incluye su blog haga clic en la la opción Añadir un gadget, da lo mismo donde se encuentre, luego puede arrastrar lo que ha creado a otra zona.
Le mostrará el siguiente cuadro de diálogo, haga clic en la opción HTML/Javascript.
<div id="slider-wrapper">
<div class="inner-wrapper">
<input checked type="radio" name="slide" class="control" id="Slide1" />
<label for="Slide1" id="s1"></label>
<input type="radio" name="slide" class="control" id="Slide2" />
<label for="Slide2" id="s2"></label>
<input type="radio" name="slide" class="control" id="Slide3" />
<label for="Slide3" id="s3"></label>
<input type="radio" name="slide" class="control" id="Slide4" />
<label for="Slide4" id="s4"></label>
<div class="overflow-wrapper">
<a class="slide" href=""><img src="https://cdn.pixabay.com/photo/2015/12/01/20/28/road-1072823_960_720.jpg" /></a>
<a class="slide" href=""><img src="https://cdn.pixabay.com/photo/2015/04/23/22/00/tree-736885_960_720.jpg" /></a>
<a class="slide" href=""><img src="https://cdn.pixabay.com/photo/2017/05/08/13/15/spring-bird-2295431_960_720.jpg" /></a>
<a class="slide" href=""><img src="https://cdn.pixabay.com/photo/2018/01/14/23/12/nature-3082832_960_720.jpg" /></a>
</div>
</div>
</div>
Instrucción href, ver página.
Incluya un título, copie y pegue el siguiente código HTML
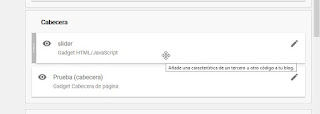
Como he creado mi gadget en un área que no es la que yo deseaba, haga clic sobre la barra izquierda que tiene el gadget con tres puntos verticales,
Arrástrelo hacia la zona que usted desee, observará que se abre una zona para incluirlo.
Como en la zona que he incluido mi gadget hay otra sección que no quiero que aparezca, no la voy a eliminar, por si en el futuro me hace falta, la voy a deshabilitar, haga clic en el lápiz que se encuentra a la derecha de la zona que quiere deshabilitar.
Le mostrará un cuadro de diálogo como el siguiente, haga clic en la casilla Visible, hecho esto guarde los cambios.
Observará que el icono del ojo que aparece en el área deshabilitada, se ha modificado a un icono menos nítido.
Seleccione la opción Avanzado > Añadir CSS. Copie este código y lo pega en el cuadro de diálogo que muesrta, el código no es mio, lo iremos perfeccionando en capítulos siguientes.
#slider-wrapper {
width: 940px;
height: 470px;
margin: 50px auto;
position: relative;
margin-bottom: 0px;
background: rgba(0, 0, 0, 0.5);
overflow: hidden;
}
#s1 {
padding: 6px;
background: #000000;
position: absolute;
left: 50%;
bottom: 25px;
margin-left: -36px;
border-radius: 20px;
opacity: 0.3;
cursor: pointer;
z-index: 999;
}
#s2 {
padding: 6px;
background: #000000;
position: absolute;
left: 50%;
bottom: 25px;
margin-left: -12px;
border-radius: 20px;
opacity: 0.3;
cursor: pointer;
z-index: 999;
}
#s3 {
padding: 6px;
background: #000000;
position: absolute;
left: 50%;
bottom: 25px;
margin-left: 12px;
border-radius: 20px;
opacity: 0.3;
cursor: pointer;
z-index: 999;
}
#s4 {
padding: 6px;
background: #000000;
position: absolute;
left: 50%;
bottom: 25px;
margin-left: 36px;
border-radius: 20px;
opacity: 0.3;
cursor: pointer;
z-index: 999;
}
#s1:hover,
#s2:hover,
#s3:hover,
#s4:hover {
opacity: .50;
}
.inner-wrapper {
width: 940px;
height: 470px;
position: absolute;
top: 0;
left: 0;
margin-bottom: 0px;
overflow: hidden;
}
.control {
display: none;
}
#Slide1:checked ~ .overflow-wrapper {
margin-left: 0%;
}
#Slide2:checked ~ .overflow-wrapper {
margin-left: -100%;
}
#Slide3:checked ~ .overflow-wrapper {
margin-left: -200%;
}
#Slide4:checked ~ .overflow-wrapper {
margin-left: -300%;
}
#Slide1:checked + #s1 {
opacity: 1;
}
#Slide2:checked + #s2 {
opacity: 1;
}
#Slide3:checked + #s3 {
opacity: 1;
}
#Slide4:checked + #s4 {
opacity: 1;
}
.overflow-wrapper {
width: 400%;
height: 100%;
position: absolute;
top: 0;
left: 0;
overflow-y: hidden;
z-index: 1;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
.slide img {
width: 25%;
float: left;
}
Guarde el coódigo CSS y visualice los resultados.
Si te gusto, ¡¡comparte!!, y no te olvides que puedes seguirnos en nuestras Redes Sociales.
Te puede interesar
 |
 |
 |
| Combinar pintar rutas con otras herramientas en Gimp | Crear un menú desplegable en Blogger | ¿Sabes cómo crear una foto 3D para Facebook?, en este artículo te lo mostramos |
















0 comentarios:
Publicar un comentario