Previamente hemos descargado una imagen, para los usuarios o usuarias que han accedido al blog por primera vez, les dejo un lugar para buscar fotos gratuitas, Pixabay.
Abrimos la foto objeto de nuestro trabajo con The Gimp. En primer lugar duplique la capa, haga clic derecho, le mostrará un menú contextual, seleccione la opción Duplicar capa.
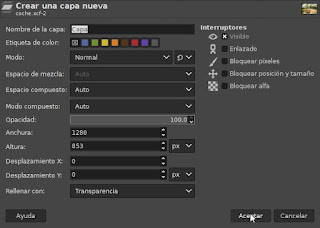
Vamos a crear un degradado en una nueva capa, este constará de un color negro en la parte superior y un color más claro en su parte inferior, añada una capa nueva transparente sobre las demás capas.
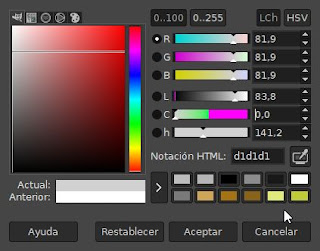
El siguiente paso será modificar el color de primer plano, haga clic sobre este e introduzca en el cuadro Notación HTML el valor 222222, cuando finalice haga clic en el botón Aceptar.
De la misma forma vamos a modificar el color de fondo, haga clic sobre este e introduzca en el cuadro Notación HTML el valor d1d1d1, cuando finalice haga clic en el botón Aceptar.
Con la nueva capa activa, haga clic en la barra de herramientas en el botón Herramienta de degradado, dibuje un degradado lineal de arriba hacia abajo,
El siguinte paso será activar la Herramienta de selección libre, seleccione el objeto que vamos a convertir en 3D, e mi caso, un vehículo.
Seleccionado el vehículo, cree una nueva capa transparente sobre el resto de capas.
Observe que la selección sigue activa al igual que la nueva capa transparente, con la herramienta recoge-color vamos a localizar un color claro, un gris, en la parte baja de nuestra selección, puede verlo en la siguiente imagen para hacerse una idea.
Con la Herramienta de relleno y con la selección todavía activa, rellene con el color que hemos seleccionado, un color gris.
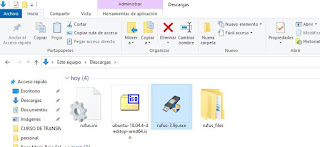
Para terminar elimine la selecciones de todo, luego exporte las dos capas que hemos creado, el degradado y el el objeto que hemos creado a partir de la selección, muy importante, si la imagen original se llama coche.jpg, nuestra imagen de degradado y objeto se debe de llamar coche_depth.jpg, con esto estoy dando a entender, que el mapa de profundidad de la imagen se va a llamar igual más _depth.
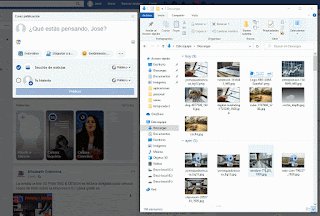
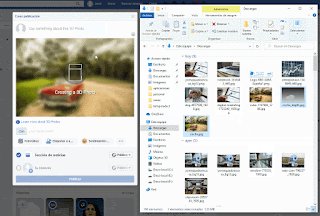
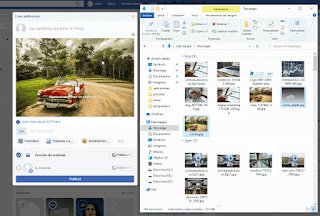
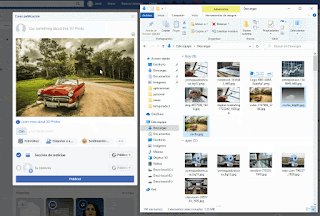
Para probar nuestro invento, nos vamos a Facebook y arrastramos nuestras dos imágenes a la publicación que vayamos a realizar, puedes verlo en la siguiente imagen, ya solo queda añadir tu comentario y hacer clic en el botón Publicar.
Si te gusto, ¡¡comparte!!, y no te olvides que puedes seguirnos en nuestras Redes Sociales.
Te puede interesar
 |
 |
 |
| Combinar pintar rutas con otras herramientas en Gimp | De foto a Vector con Gimp (II) | De foto a Vector con Gimp (I) |