En este caso nos trae un tema muy sencillo de comprender y fácil de explicar. Categorías y subcategorías dentro de un sitio diseñado en Joomla.
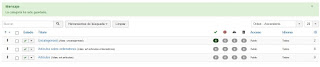
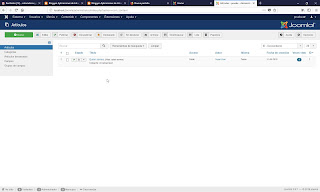
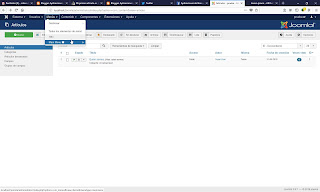
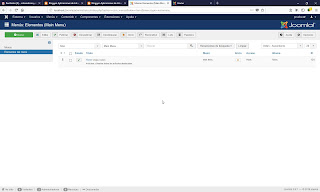
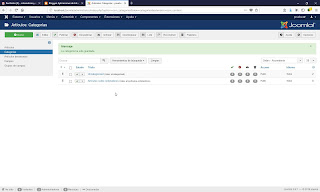
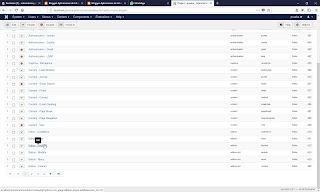
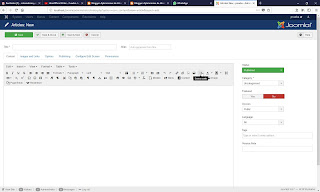
Observe la siguiente pantalla, tenemos dos categorías definidas por nosotros, "artículos" y "artículos sobre ordenadores".
La segunda vamos a hacer que sea subcategoría de la primera, de tal forma que cuando deseemos ver la categoría "artículos", nos va a mostrar también los artículos pertenecientes a la categoría "artículos sobre ordenadores", ya que se encuentra dentro de la primera, y si deseamos ver la categoría "artículos sobre ordenadores", nos mostrará únicamente los artículos asignados a esta categoría.
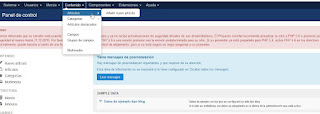
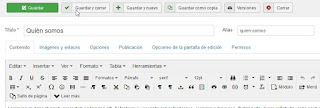
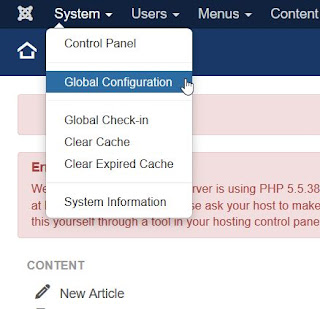
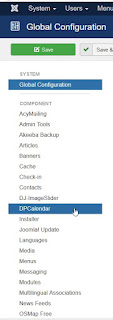
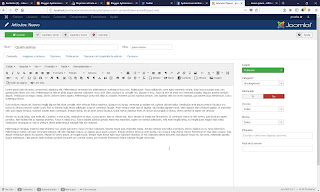
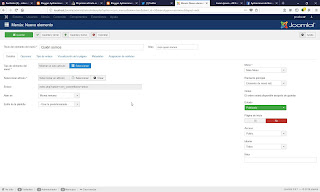
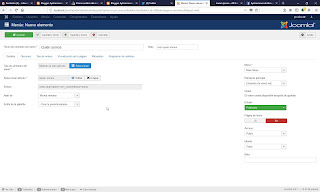
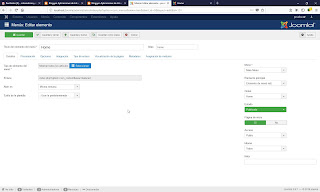
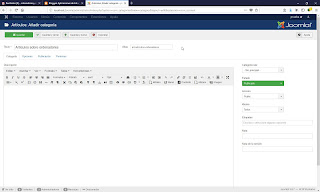
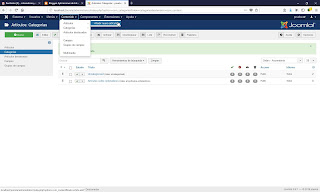
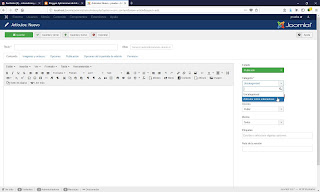
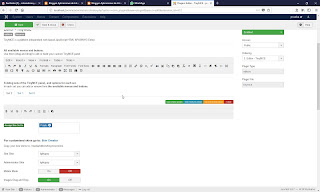
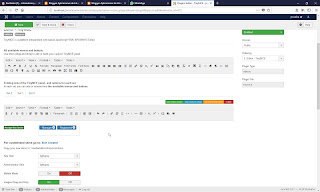
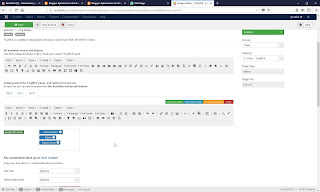
Abra la categoría "artículos sobre ordenadores", que será la que convertiremos en subcategoría de "artículos", en la parte derecha de la pantalla, despliegue el campo Categoría raíz, y seleccione la categoría "artículos", haga clic en el botón Guardar y cerrar.
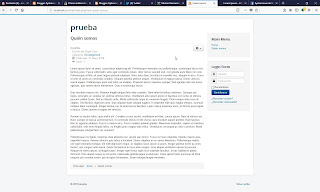
Observe en la pantalla que la subcategoría tiene un guión a su izquierda, indicando que es de tipo subcategoría, a partir de este momento, ya puede trabajar asignando categoría y subcategoría a sus artículos.
Si desea saber más sobre el tema puede ver los artículos siguientes:
Categorías en Joomla, para que sirve y como se usan (VI)
Observe la siguiente pantalla, tenemos dos categorías definidas por nosotros, "artículos" y "artículos sobre ordenadores".
La segunda vamos a hacer que sea subcategoría de la primera, de tal forma que cuando deseemos ver la categoría "artículos", nos va a mostrar también los artículos pertenecientes a la categoría "artículos sobre ordenadores", ya que se encuentra dentro de la primera, y si deseamos ver la categoría "artículos sobre ordenadores", nos mostrará únicamente los artículos asignados a esta categoría.
Abra la categoría "artículos sobre ordenadores", que será la que convertiremos en subcategoría de "artículos", en la parte derecha de la pantalla, despliegue el campo Categoría raíz, y seleccione la categoría "artículos", haga clic en el botón Guardar y cerrar.
Observe en la pantalla que la subcategoría tiene un guión a su izquierda, indicando que es de tipo subcategoría, a partir de este momento, ya puede trabajar asignando categoría y subcategoría a sus artículos.
Si desea saber más sobre el tema puede ver los artículos siguientes:
Categorías en Joomla, para que sirve y como se usan (VI)