Vamos a dedicar este capítulo a atender a una usuaria que su intención es el diseño de un menú con opciones desplegables en
Blogger.
Para ello, he creado un blog de pruebas, he seleccionado una plantilla de
Blogger que viene predefinida, con un menú en la parte superior, o con un espacio para situar el menú.
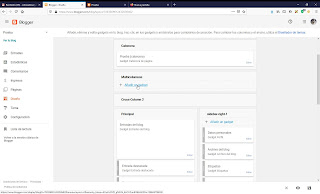
Para comenzar vaya a la opción
Diseño del menú que se encuentra en la izquierda de nuestro área de trabajo.
Localice la sección donde va a situa el menú, haga clic en la opción
Añadir un gadget.
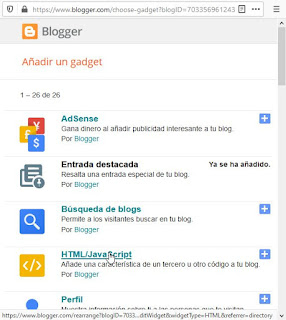
Le mostrará el siguiente cuadro de diálogo, en este, seleccione la opción
HTML/JavaScript.
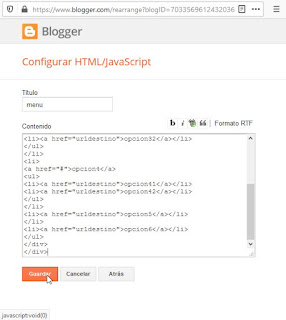
Una vez nos muestra el cuadro de diálogo, introduzca el título, copie y pegue el siguiente código escrito en lenguaje
HTML:
<div id="navmenu">
<div id="navmenu">
<div id="navmenuleft">
<ul id="nav">
<li><a href="urldestino">opcion1</a></li>
<li>
<li><a href="urldestino">opcion2</a></li>
<li>
<a href="#">opcion3</a>
<ul>
<li><a href="urldestino">opcion31</a></li>
<li><a href="urldestino">opcion32</a></li>
</ul>
</li>
<li>
<a href="#">opcion4</a>
<ul>
<li><a href="urldestino">opcion41</a></li>
<li><a href="urldestino">opcion42</a></li>
</ul>
</li>
<li><a href="urldestino">opcion5</a></li>
</li>
<li><a href="urldestino">opcion6</a></li>
</ul>
</div>
</div>
En caso que no sepas programar te facilitarán un poco las siguientes páginas:
Instrucción href,
ver página.
Instrucción ul y li,
ver página.
Haga clic en el botón
Guardar.
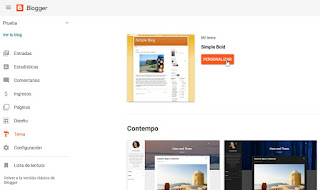
Para terminar necesitamos introducir código e lenguaje
CSS. Haga clic en el menú lateral de la izquierda, en la opción
Tema. Haga clic en el botón
Personalizar.
Seleccione la opción
Avanzado > Añadir CSS. Copie este código y lo pega en el cuadro de diálogo que muesrta, el código no es mio, lo iremos perfeccionando en capítulos siguientes.
.tabs-inner .section:first-child ul { margin-top: 0px;}
.tabs-inner .widget ul { background: #4a81d3; text-align: center !important;}
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
color: #000000; /*Color del texto de las pestañas al pasar el ratón por encima*/
background-color: #241aad; /*Color del fondo de las pestañas al pasar el ratón por encima*/
text-decoration: none;
}
.tabs .widget li, .tabs .widget li{ display: inline; float: none;}
#NavMenu {
position: relative;
margin: 0 auto;
padding: 0;
border-top: 0px solid #437b7e; /*Borde superior del menú, si no queremos borramos la línea*/
border-bottom: 0px solid #437b7e; /*Borde inferior del menú, si no queremos borramos la línea*/
background: #437b7e; /*Color de fondo del menú, si no queremos borramos la línea*/
}
#NavMenuleft {
width: 980px; /*Ancho del menú*/
float: none;
margin: 0 auto;
padding: 0;
}
#nav {
margin: 0 auto;
padding: 3px ; /*alto del fondo del menu*/
background:#64b6bb;/*color de fondo del menú completo*/
}
#nav ul {
float: none;
list-style: none;
margin: 0;
padding: 0;
overflow: visible;
}
.tabs-inner .widget li a {
display: inline-block;
padding: .6em 1em;
font: normal normal 18px ‘Georgia’, Trebuchet, Verdana, sans-serif; /* Tipo de letra */
color: #0975bd; /* Color de la letra */
text-transform: uppercase;/*poner texto en mayúsculas, sino lo quieres borra esta línea*/
border-left: 0px solid #0e85bd; /* Borde izquierdo de la celda */
border-right: 0px solid #0e85bd; /* Borde derecho de la celda */
}
#nav li a:hover, #nav li a:active {
color: #000000; /*Color del texto de las pestañas al pasar el ratón por encima*/
margin: 0;
padding: 10px 15px 10px;
text-decoration: none;
}
#nav li li a, #nav li li a:link, #nav li li a:visited {
font: normal normal 14px arial; /*Tamaño y tipografías de las subpestañas*/
background: #0975bd; /*Color del fondo de las subpestañas*/
border-top:2px solid #0975bd; /*borde superior de las suspestañas, sino lo quieres borra esta línea*/
width: 150px; /*Tamaño de éstas*/
color: #000000; /*Color del texto de las subpestañas*/
float: none;
margin: 0;
padding: 7px 10px;
}
#nav li li a:hover, #nav li li a:active {
background: #0a69a8; /*Color del fondo de las subpestañas al pasar el ratón por encima*/
color: #000000; /*Color del texto de las subpestañas al pasar el ratón por encima*/
padding: 7px 10px;
}
#nav li {
float: none;
display: inline-block;
list-style: none;
margin: 0;
padding: 0;
}
#nav li ul { z-index: 9999; position: absolute; left: -999em; height: auto; width: 170px; margin: 0; padding: 0; }
#nav li ul a { width: 140px; }
#nav li ul ul { margin: -32px 0 0 171px; }
#nav li:hover ul ul, #nav li:hover ul ul ul, #nav li.sfhover ul ul, #nav li.sfhover ul ul ul {left: -999em; }
#nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li.sfhover ul, #nav li li.sfhover ul, #nav li li li.sfhover ul { left: auto; }
#nav li:hover, #nav li.sfhover {position: static;}
.tabs-outer{overflow: visible;}
.tabs-inner { padding: 0px; } .section { margin: 0px; }
Sino necesita un manual de lenguaje CSS, aquí se lo dejo,
ver manual.
Para modificar los colores, te dejo una página de colores HTML,
ver página.
En la parte superior derecha, haga clic en el botón
Aplicar al blog. Ya puede probar el resultado.
En principio, solo hay que modificar la parte del código HTML, el código CSS, solo lo modificaremos en cuanto a colores.
Si te gusto, ¡¡comparte!!, y no te olvides que puedes seguirnos en nuestras Redes Sociales.
Te puede interesar